Disclaimer:
- This Article on iNNovationMerge blog is for demonstration purpose.
- Each demonstration presents risk and hazards that must be fully understood before attempting
- It should be performed only by trained professionals
- iNNovationMerge is not responsible for any loss or damage whatsoever caused
- Before attempting understand the Experiment completely or Contact iNNovationMerge for any clarification to get started.
For Feedbacks | Enquiries | Questions | Comments - Contact us @ innovationmerge@gmail.com
What?
- This article explains how we can build open source English Grammar Checker using Nodejs and HTML.
Why?
- We may need someone to check our Grammar when we write a English sentences. This article may help you to write good English.
How?
Software’s Required:
- Node 12.14.0 and NPM 6.13.4
- Browser
- Editor (Visual Studio Code / Notepad++)
Network Requirements
- Internet to download packages
Implementation
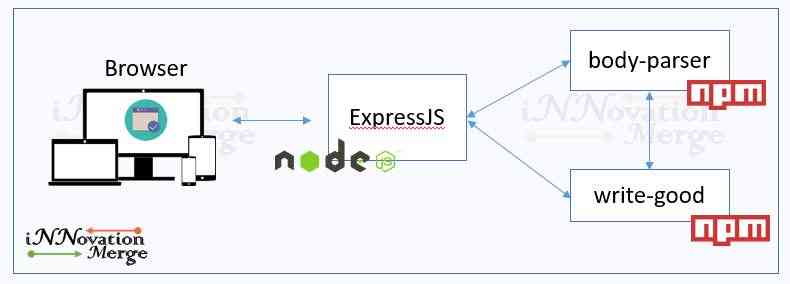
Block Diagram
Package Information
- There are several node packages available in node package manager(npm) as English Linter.
- One of the package is Write-good. It has writeGood function that takes a string and returns an array of suggestions.
- It checks for following suggestions
- passive - Checks for passive voice.
- illusion - Checks for lexical illusions – cases where a word is repeated.
- so - Checks for so at the beginning of the sentence.
- thereIs - Checks for there is or there are at the beginning of the sentence.
- weasel - Checks for “weasel words.”
- adverb - Checks for adverbs that can weaken meaning: really, very, extremely, etc.
- tooWordy - Checks for wordy phrases and unnecessary words.
- cliches - Checks for common cliches.
Setup Environment
- Create a directory with the name detectEnglishError
- Inside the created directory create following files
Create Backend Service using ExpressJS - index.js
- The backend service uses express node package to create http server
- It has two routes
- / - To render index.html on request(http://localhost:3000/) from browser.
- /getResult - This function receives English sentence from JavaScript in JSON format and passes it to write-good package to get and send the suggestions to HTML again.
const express = require('express')
const app = express()
var path = require('path');
var bodyParser = require('body-parser')
const port = 3000
var writeGood = require('write-good');
// parse application/json
app.use(bodyParser.json())
//default route
app.get('/', (req, res) => res.sendFile(path.join(__dirname+'/index.html')))
//recieve text and detect English
app.post('/getResult', function(req, res, next) {
console.log(req.body.nnmTextArea)
var suggestions = writeGood(req.body.nnmTextArea);
console.log(suggestions)
res.send(suggestions);
});
app.listen(port, () => console.log(`App listening at http://localhost:${port}`))
Create Frontend using HTML, CSS and JS - index.html
- The below HTML code has textarea to write a English sentences.
- On click of button Detect Errors, javascript function(detectEnglish()) will be called.
- function will capture the text written in textarea and sends as JSON to an backend node POST service getResult() .
- The getResult() node service will return the suggestions and it will be displayed as alert in browser.
<!DOCTYPE html>
<html>
<body>
<head>
<style>
.button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
.button2 {background-color: #008CBA;} /* Blue */
</style>
</head>
<h1>iNNovation Merge Blog: Write good English</h1>
<label for="sentence">Enter Your Sentence</label>
<br>
<textarea id="nnmTextArea" rows="6" cols="100">
</textarea>
<br>
<button class="button button2" onclick="detectEnglish()">Detect Errors</button>
<script type = "text/JavaScript">
function detectEnglish() {
nnmTextArea = document.getElementById("nnmTextArea").value
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
resultjson = JSON.parse(this.responseText)
if(resultjson.length > 0){
var resultString = ""
for(k=0;k<resultjson.length;k++){
position = resultjson[k]['index']+resultjson[k]['offset']
resultString = resultString + "Position: "+ position + "\n" + "Reason: "+ resultjson[k]['reason'] + "\n\n"
}
alert(resultString)
}
else{
alert("Great, No errors in sentence")
}
//document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("POST", "/getResult", true);
xhttp.setRequestHeader("Content-type", "application/json");
xhttp.send(JSON.stringify({"nnmTextArea":nnmTextArea}));
}
</script>
</body>
</html>install following packages
- npm install express
- npm install body-parser
- npm install write-good
Run the code
- Open command prompt from project directory
- Run command - node index.js
- open browser and open URL http://localhost:3000/
- Great, Now start writing and get the suggestions from Frontend